
The Remnant Trust
Introducing Young Minds to Historic Ideas
The Remnant Trust is a non-profit dedicated to promoting democratic values through hands-on interaction with its collection of rare books and historic texts. The Trust has a supportive but aging core audience and wanted to ensure the longevity of its collection by expanding its reach to younger groups. Our graduate team worked with them to develop a cross-platform, transmedia storytelling strategy that makes the collection more accessible and engaging.
Research Insights
What sets the Remnant Trust apart from similar organizations is that anyone can hold one of the books with their own two hands. No special credentials—or even gloves—are required. For many people, this experience creates a sense of awe that deepens their sense of connection to the ideas and movements that have shaped history. Yet our interviews also identified four key challenges: exclusive environments, lack of contextualization, poor hierarchy, and diluted brand communication. To attract new, younger audiences, the Remnant Trust needed to find ways to overcome these barriers.
Project Development
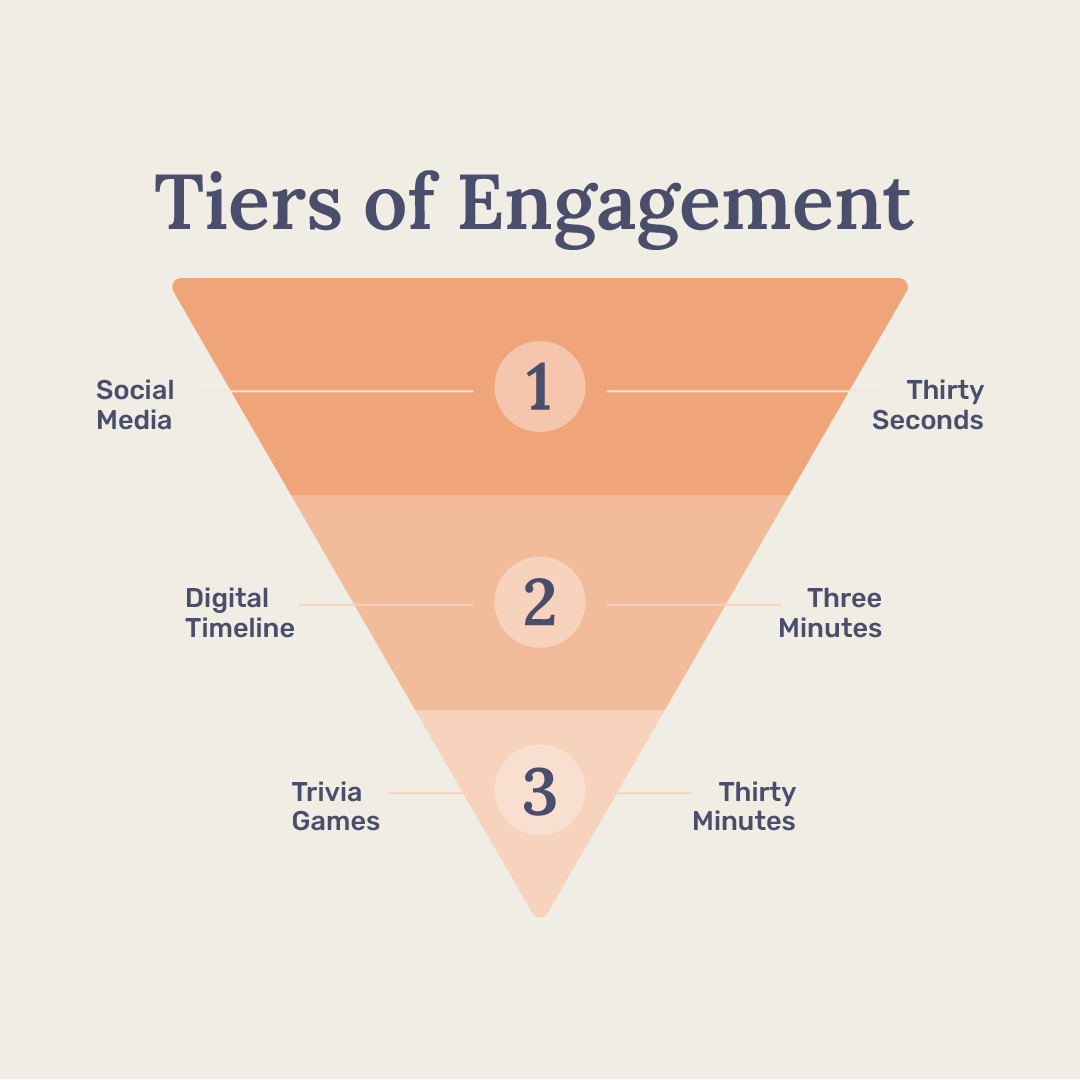
The insights we gained culminated in this question: “How might we expand moments of awe with the Remnant Trust’s historic texts to improve the accessibility and durability of their collection?” Our development culminated in a three-tiered approach to engagement that included social media video content, narrative-driven trivia games, and an interactive, digital timeline. We created an information architecture for the system that gave users multiple pathways to discover the relationships between authors and texts across time and theme.
Project Design
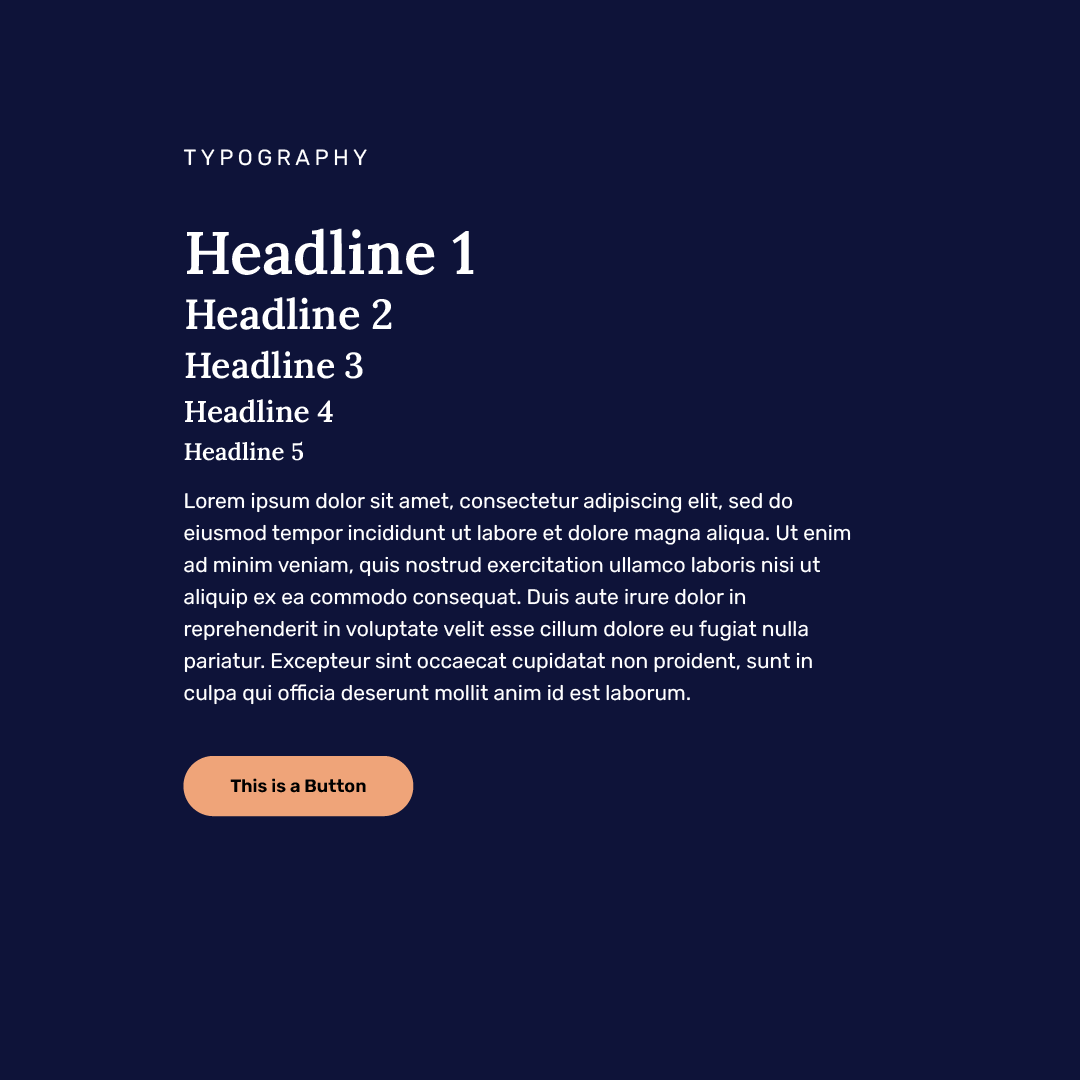
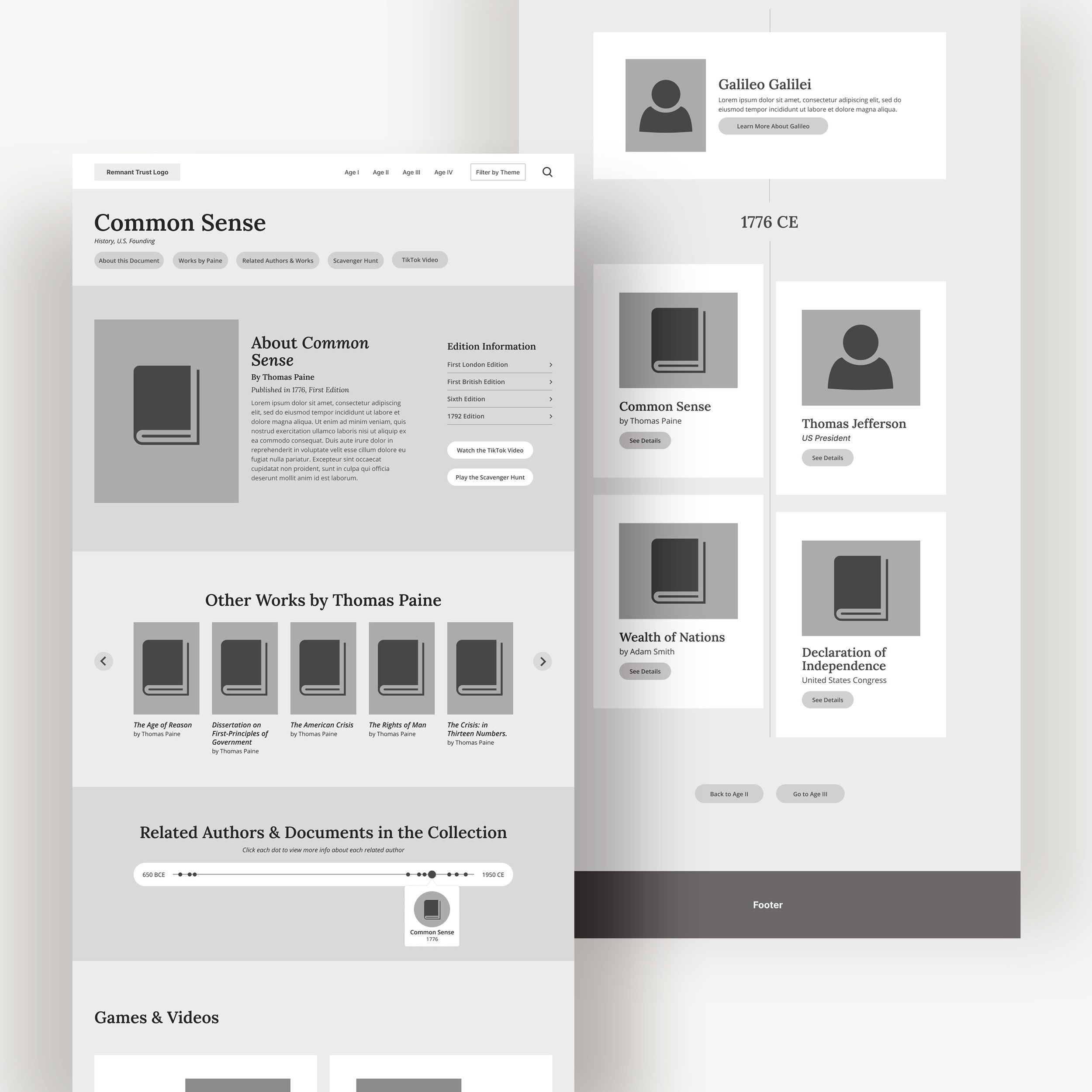
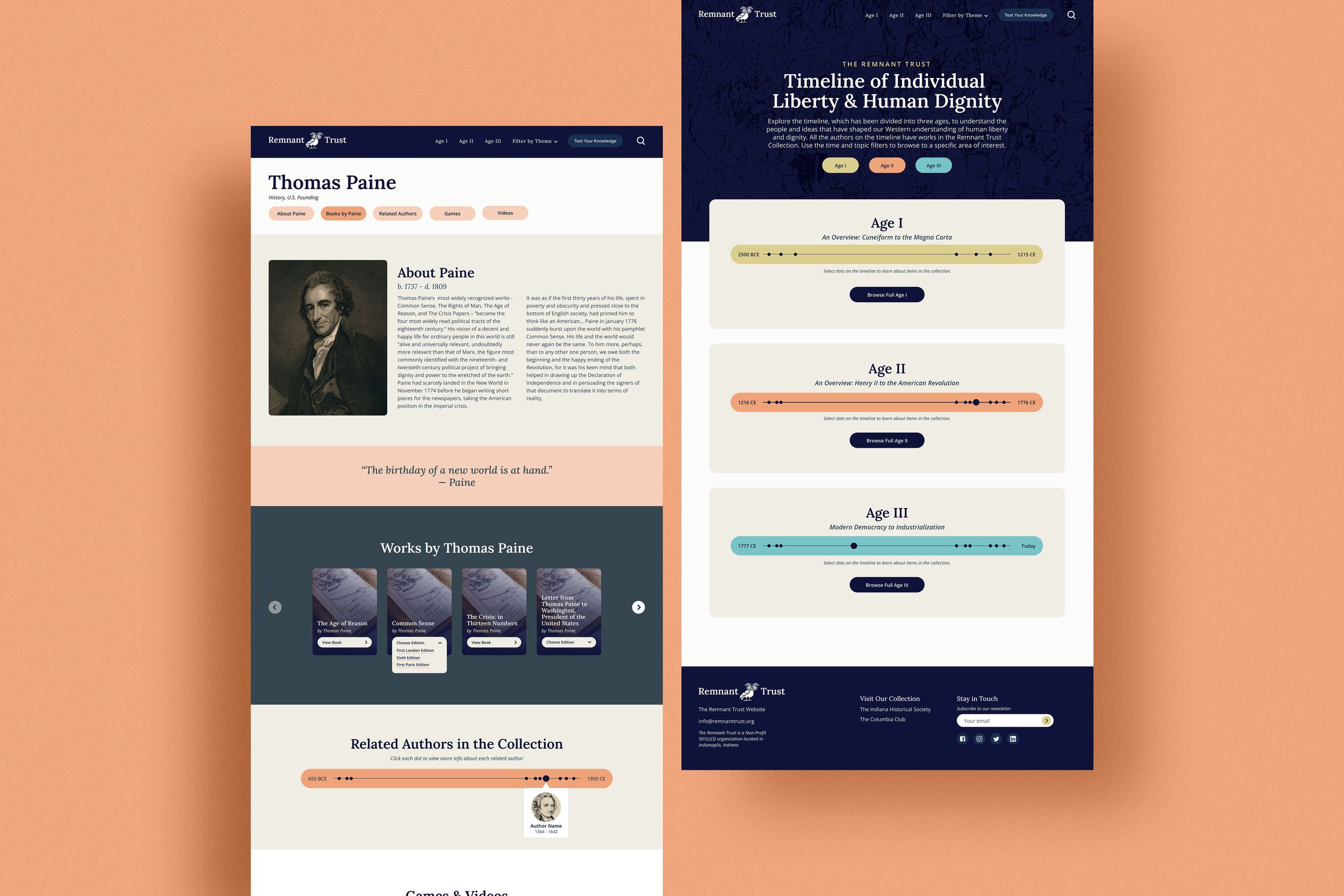
My role on this project was most focused on the design of the timeline. My work included user interviews and testing, wireframing, and visual design of the user interface. At the time, the Remnant Trust lacked a cohesive brand identity. To address this challenge, I developed a visual design system for the UI that could be implemented across three tiers of the larger project. Our graduate team also pitched this visual system to the client as a potential new direction for the Trust’s brand identity. We sourced the visual assets we needed for the timeline via a photo shoot, historic public domain images, and the use of AI-generated imagery.


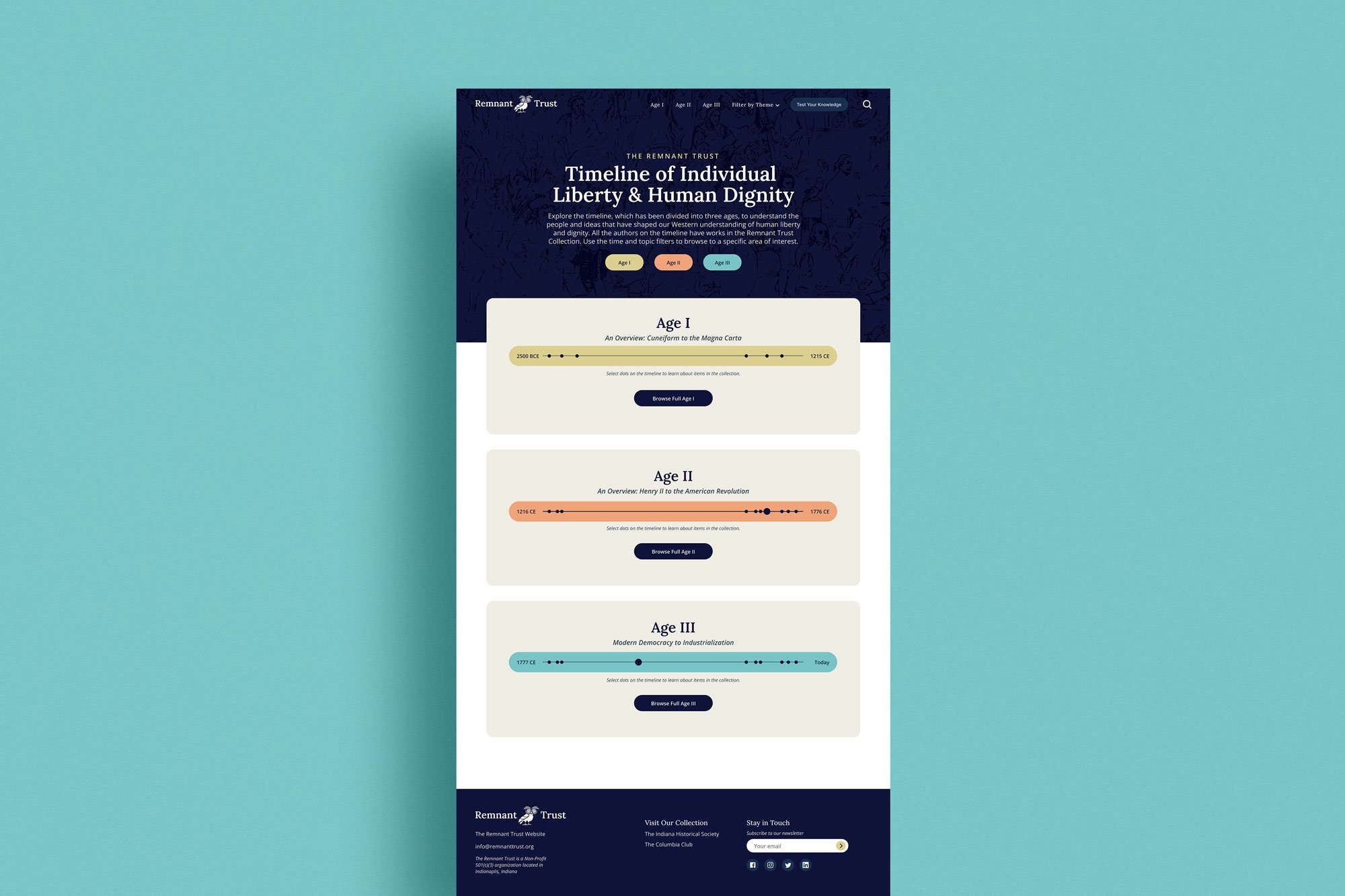
The Timeline
Early prototype testing of the timeline helped us learn what content most interested students and how to curate such a large volume of information in ways that could be both meaningful and engaging. Color was used to distinguish content across the three different ages of the timeline, and particular care was given to the imagery to develop an aesthetic of historic gravity that helped ground the buoyancy of the brighter colors used for each age. In the mobile design, I worked on translating key timeline UI elements for the smaller, more vertically oriented layout, ultimately choosing a dial design.




Impact
As a graduate project involving collaborators from a wide range of backgrounds and skill levels, this project presented unexpected challenges for our team—changes in scope, shifting timelines, personnel transitions, and a pending rebrand. This resulted in a partial launch of our project and some significant changes to the timeline website’s final form. Yet our partnership ultimately moved the Remnant Trust forward. We helped the organization understand its distinctives more clearly, established new digital vehicles for expanding its reach to younger audiences and demonstrated the appeal and effectiveness of storytelling as a tool for engagement. Through my experience on the project, I learned the importance of continually revisiting project goals and scaling deliverables to fit within what the client can sustainably manage.